
我们的编辑搜寻了成百上千的网站。我们最欣赏这些网站的是什么?组织合理且简洁。网站不仅要清爽,还得速度快。我们连同自己的网站一起做了项目搜索测试,结论就是要铭记当我们访问网站的时候我们不知道去哪里寻找,但是知道怎么接近信息。过滤与分组(factet)是我们最好的伙伴。有些分类很重要,但项目建成与否的区分或许没那么重要了(“那张图是渲染吗?”是一个每天都至少出现一次的问题。
ArchDaily一直努力对超过8年的大数据库进行管理。2015年,我们为实现更有效的实现信息搜索进行了网站更新。如果你还没有试过,我们想说现在AD网站的项目搜索有了这样的功能,按照设计师、年份、国家和项目类型进行过滤。比如需要搜索2011年的西班牙的办公建筑? 我们的结果可以符合你全部的要求。
如果你曾在ArchDaily上发表过文章,你会明白我们也是比较好的网络端项目展示平台。但如果你打算成立自己的公司网站,我们甄选了18个公司网站来指导你完成这件事,并指出了一些你必须要注意的点。
1. Gluck +

该网站操作简单,导航清晰,他们还提供了设计建造过程里颇具指导意义信息完整的视频与互动视频。网站还提供了项目展示的不同选项,比如预览图,列表和大图片。
2. Olson Kundig

主页的置顶视频设计独到,不仅展示了项目的建造过程,还传递出一种置身于现场的印象。感人至深的是网站展现的材料与人之间的互动过程。
3. John Pawson

该公司的项目以''极简主义与纯粹''著称,网站也反映了其建筑理念,“少即是多”。
4. MMBB

这个网站直截了当地满足了我们的要点。MMBB的主页网站不是很华丽,但有很多按列排布的项目缩略图,上放一排分类标签能帮助你搜索。
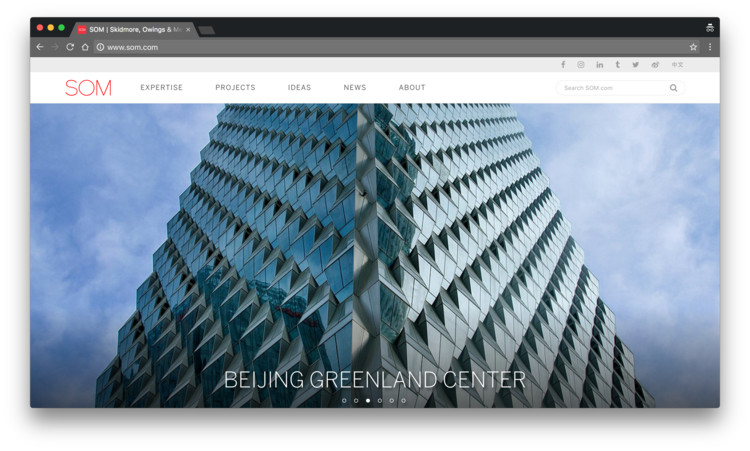
5. SOM

SOM的网站信息量很足,主次分明的组织——最佳项目置顶的排版组织不会让过多的信息成为问题。它提供了许多细致的过滤器(地点,市场,服务,日期,字母顺序),当你进入一个项目页面,也会显示所有的信息(项目信息一览表,新闻等)。

考虑到公司在高效与复杂设计上的名气,Foster + Partner的网站是所有网站里面导航最便利的。菜单的组织堪称完美,大量的项目内容与其他信息也以简单易懂的方式进行呈现。

Pattersons Associates的主业布局很具有视觉冲击力和简洁性,每个项目只配有一张图片。但是当你点开一个项目,展示的格式十分精美——大幅的照片与图纸,既可以瀑布式浏览也可以以设计优良的作品集形式欣赏。

进入网站,首先映入眼帘的是大图片背景和紧贴浏览器顶部的菜单栏,这种简单的形式不会干扰你的使用。 你可以很容易地在El Equipo de Mazzanti完成该公司的哥伦比亚式项目之旅。
9. OFFICE Kersten Geers David Van Severen

OFFICE Kersten Geers David Van Severen 的项目是以并列两张图片的形式进行展示的:一边是照片,一边是精致的图纸。这种方式确保了他们总能展示充足的设计内容,而不只是养眼的照片。
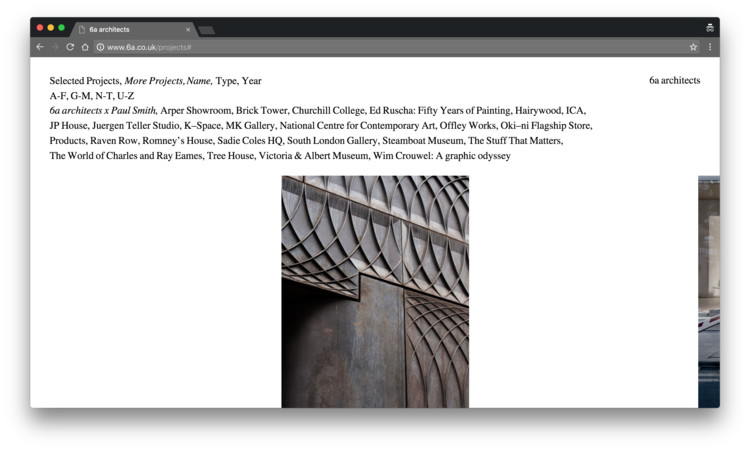
10. 6a architects

6a architects的网站很清晰地体现了视觉优先原则,文字只在特别必要时出现——鼠标指针移动移动到项目图片上时,其上方会出现简短的描述性文字。这种效果很清爽,视觉趣味可一点也不少。

上方右侧的菜单可以下拉,然后大量的分类标签随之展开。Bunker Arquitectura的网站在实用性与视觉冲击力间寻求了一种平衡。让人感动最深的是菜单栏"Bunkertoons"对应的内容,里面展示了公司个性的卡通探索。
12. Rogers Stirk Harbour + Partners

RSH+P网站最好的一点:其网站的项目介绍有多语言的阅读选项。这对于浏览来说不仅有用还很有趣。整体板式很简洁,且项目信息也很全面。
13. EFFEKT

以有限的选项目将有效性最大化,该网站在这方面堪称典范。在主页,你会看到全画幅的精美图片和仅有的三个菜单选项。唯独你接近于你想要的信息时,更全面的内容才会被陈列,网站还辅以制作精良的菜单与分类标签。
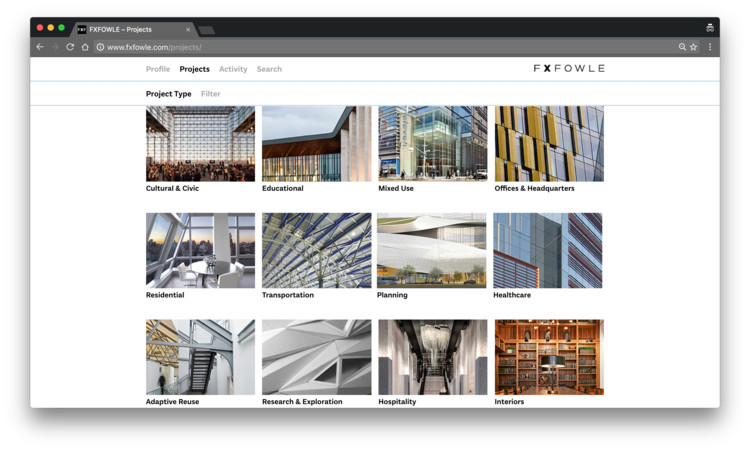
14. FXFOWLE

FXFOWLE 的主页很华丽,有迷人的三维滚动效果。更重要的是,他们还知道什么时候停止这些华丽的效果,比如当网页承载许多信息时候,此时就是简单干净地提供些细节性的子菜单与分类标签。
众说纷纭; 未有定论
上面列举的这些公司大多是大型的国际跨国公司——因而不出所料,他们更可能将资金投入到官网建设。但除了这些范例式的设计,也有一些更极端的网站组织,虽然存在明显的技术缺陷,但某些设计亮点也让人难以抵挡。有趣的是,这些网站也属于大型的国际知名公司,他们强悍的项目背景能够帮助他们打破规则并完成对网页表现的声明。
1. OMA

OMA的网站布局对于使用便捷性贡献甚微,你会看到密集打包的信息。 由于大量的信息承载,网站内容的理解性还算可以,许多标签筛选与其他的技术可以帮助你完成搜索过程,成功率有高有低。但是在他们展示最近的建成项目的Instagram图片时采用了地理标签这一点来看还是独具匠心的。而且OMA对于展示人们如何真实地使用他们的建筑花了大篇幅,这也让人眼前一亮。
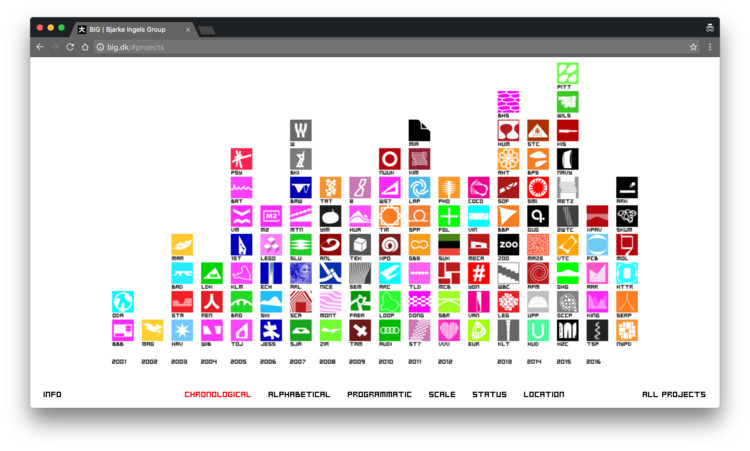
2. BIG

这个网站让你要么爱要么恨。无论如何,BIG个性闪耀的同时让网站也感觉非常棒(另一方面也得承认网站不好用)。

DS+R的项目展示视觉效果突出,方便的分类过滤能帮助你在他们大量的项目库里进行检索。然而,加载时间有可能很长。

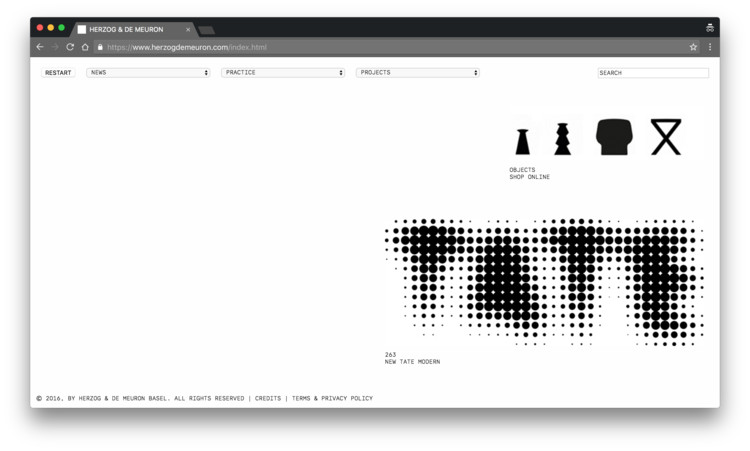
直到2011年(说真的,就是2011年),在成立网站前, Herzog & de Meuron决定让其网页设计保持Old-school的复古风格,也就是上世纪90年代的数字科技。基于少量文字的浏览系统与序列性的展示窗口固然独特有趣,但是你的网站真的适合放置这样一些概念性的声明吗?
要避免的是
在最后,如果你问我们的编辑相比于如何做一个好网站,我们对什么的了解更胜一筹?那一定是关于什么会导致糟糕网站的诞生。不是经常说坏的设计往往比好设计更容易察觉吗,这很对,比如当你想要一个邮箱地址和项目的完工日期时却找不到它们时。现在,你会发现我们的最佳网站案例偶尔也会用一些技巧去避免如下事宜——要记住适度打破规则是可以的,但当创新内容扑面而来,会产生大量的违反常规的结果,最终会让人一头雾水。所以别再犹豫,快来看我们列举的大家真正不想在网站里看到的一些点。
- Flash动画
- 如果你的网站加载很慢,用户就以为网站崩溃了。
- 网站的导航菜单分类标签表述不明确,因而让用户感觉这些分类不知所云。
- 网站看起来很杂乱,承载密集的信息或过多的内容。
- 网站不花哨,但是基本内容欠缺,如项目完工时间与地址。
- 网站的视觉表现差,或者图片分辨率低出现了像素点。
- 幻灯展示没有预览图。
- 幻灯展示或其他项目是以弹出窗口完成的。
- 当设计过于新影视,用户需要猜“点哪里”。
- 有“介绍” 按钮。90年代的感觉。
- 背景用 Century Gothic这种字体。它们太细了!
- 最后,网站将人事优先于项目来展示。我们确信你们有最喜欢的几个人(或一群伙伴)。但是社交媒体才是针对人的;你的网站应该关注你做的事情。

